
What makes a company tick is the people. Happy and engaged employees means more productivity and profitability.
Work hard, play harder... Am I right?
Playgrid is a collaborative space to inspire ideas and action across the digital environment. Let Playgrid help optimize your company’s workflow and culture. Because when work is fun and productive, employees won’t dread it, they’ll love it.
Academic, Capstone Project
UX Researcher, Design Strategy, UX/UI Designer
8 weeks
Pen & paper, Marvel, Sketch, Figma, Invision
In October 2020, a panel of global technology leaders from Microsoft, League, Future of Work, and Fiverr discussed the future of work trends and how 2020 was the most digitally transformative year yet.
The panelists stressed how difficult it was to create the same social bonds organically, and how to have the same collaboration and culture in a virtual setting.
How do we make a virtual world that is conducive to the social creatures that humans are?
Many individuals are working longer, dedicating more time to meetings, and are looking at digital screens for prolonged periods of time. These working conditions can result in workers feeling isolated, less engaged, and digitally fatigued from work in a virtual setting.
Although the number of remote workers has been increasing slowly over the years, COVID-19 has forced the world to change and adapt quickly. With the rapid increase in remote workers, there needs to be a way to help individuals manage their mental health and feel connected to work.
or a total of 6.8 million Canadian workers worked from home when pandemic lockdowns began
- Statistics Canada
employees across all ages (18-55) feel disconnected from company culture & colleagues
- Achievers Workforce
Institute 2020
on average, remote workers work an additional 26 hours each month
- OWL Labs State of Remote
Work 2020
A survey conducted with over 3500 remote workers worldwide found that 40% of workers struggle with loneliness and collaboration & communication. This is closely followed by not being able to unplug at 18%.
Employee disengagement is directly correlated with low work performance, which in turn impacts the company.
Forbes reports that disengaged employees have 15% less profitability and 18% less productivity than those who are satisfied with their jobs.
Companies with higher Glassdoor employee satisfaction ratings perform better financially than companies with lower ratings.
By taking the initiative to create a work environment that empowers employee engagement and satisfaction, this will push employees to perform their best work, avoid expensive employee turnover, and grow the talent within the organization.
To better understand the current landscape, I looked at 5 different companies and analyzed the benefits they offer to their users. Current company initiatives primarily focus on scheduling or social interaction apps.
I focused on creating a solution that would combine engagement and social interaction, with event scheduling and break reminders.
I wanted confirm if others felt the same frustrations, and to pinpoint exactly what pain points could be alleviated. I interviewed 7 participants (ages 24-38) to learn about the experiences of workers that have transitioned to remote working, and how it has affected them.
"You can get really disconnected from what other people are doing. You feel out of the loop"
"Before when you had a question, you could ask right then and there. And it would take less than a minute. Now you have to message them on Slack, then set up a zoom call, screen sharing and all that"
"I am working longer hours. When you are working at home, you are always working"
Reduced interactions contributes to degradation of company culture
This leads to employees feeling isolated and unsupported
It's difficult organizing events, having to juggle everyones different schedules to and commitments
It's easy to forget to take breaks as there is no one to take a break with
It's harder to separate work from personal life, leading to overworking & digital fatigue
Lack of quick, impromptu interactions
Communication takes longer, more overhead, and is harder to understand
I developed personas to help solidify the target users needs, behaviours, and challenges. -- referencing them throughout the project to ensure that my design decisions and priorities were aligned with the user.
I created an experience map to visualize my persona's journey and identified specific areas of opportunity based on their pain points.

increase the communication between individuals working
remotely in a virtual environment in order to feel more socially connected and less mentally exhausted at work?

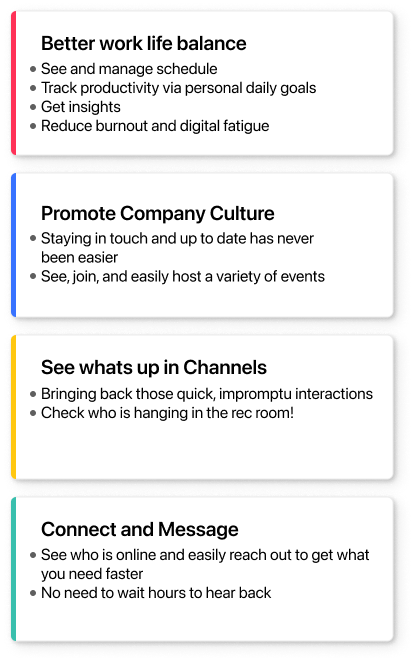
Keeping Jennifer’s pain points and motivations in mind, I drafted 43 users stories under 5 core epics to define potential tasks that users could perform to solve their problem. I selected the following 2 core epics and user stories that would best demonstrate the value proposition.
From my chosen epics, I developed two task flows thinking about how a user would interact with the product.





As a remote worker, I want to attend company events that aligns with my interests and fits into my free time
Manage schedule and easily search & add a company event
As a remote worker, I want to better remember to take breaks away from the screen, so that I have a better work life balance and reduced digital fatigue
To remind the user to take breaks after a period of time, and to track these insights
Once I was clear on the main task flow, I began to ideate visual elements that would enhance the user experience. Drawing inspiration from other applications and sites, I sketched out various ideas, and then consolidated the most viable sketches into a paper prototype.
I translated the sketches into mid-fidelity wireframes, incorporating insights from the paper prototype testing.
Then I conducted a total of 2 usability tests with 11 users over the span of 3 days, where testers were given a series of tasks to complete. I analyzed and sorted the feedback into action priority matrices, and made revisions to each iteration in between.
“I want to be able to be able to visualize the gaps in my schedule more easily -- so that I can see free time at a glance.”
5 out of 5 testers had difficulty identifying free time in their schedule due to the layout.
“How does the Productivity Chart track the break time? Does the break time tracker increase regardless if a break is taken or not?””
It was apparent that this break reminder task flow in the app was lacking clarity.
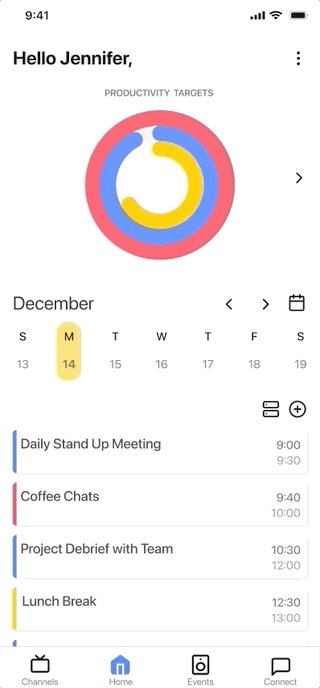
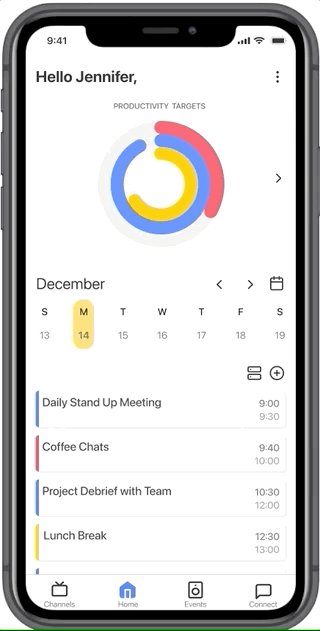
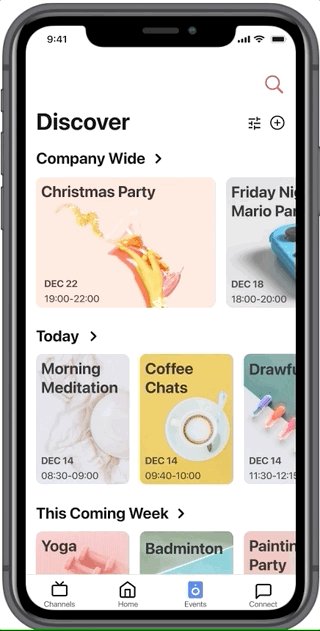
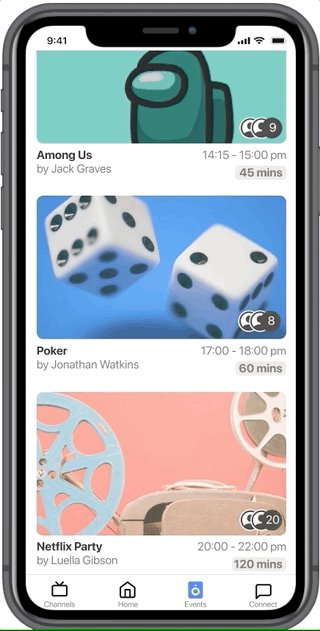
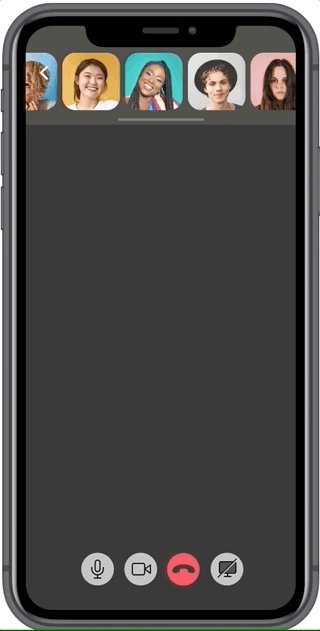
Here is the final mid-fidelity wireflow after two rounds of usability testing, which was then injected with color.
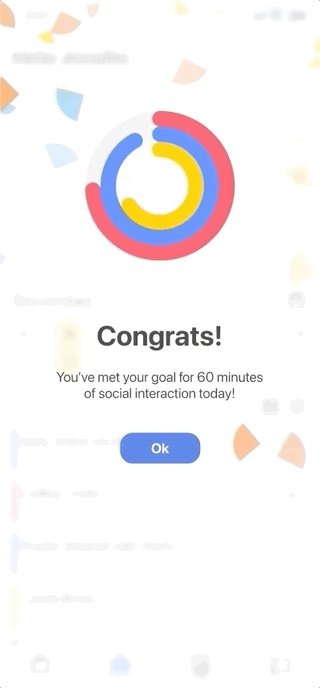
“How can we create more delightful moments for the user?”
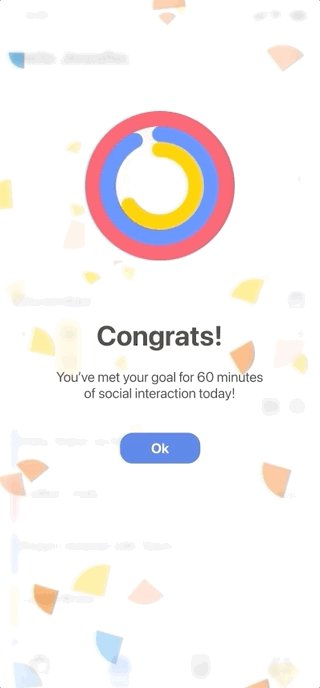
It was important for the app to motivate users to hit their daily social interaction and break time goals. I improved the design by adding a confetti style congratulations animation and a tracker loading to completion.

Once I had the core functionality of the product established, I started thinking about the visual identitiy and brand tone I wanted this digital solution to have. I collected a variety of images and inspirations from which I extracted colors that best embodied the adjectives


I selected a bright, energetic, and social color palette in which I injected into the design in flat, pops of color to reflect the playful vibe. Opting for slightly muted shades of primary colors, the ability to create any color combination reflects diversity and endless possibilities. I ensured the solution met AA accessibility standards.
I chose for a sans-serif typeface with simple and clean lines. I wanted to keep the experience professional, and did not want the copy to compete with the vibrant colors of the app.

After experimenting with names and receiving peer feedback, I settled on Playgrid -- where play emphasized the more fun nature of the app and “Play hard, work hard”, while grid could be referenced to “staying of the grid” and being connected.
The selected color palette is bright, energetic, and powerful. The ability to create any color combination reflects diversity and possibilities, and I opted for slightly muted shades for a more fun vibe.




Especially regarding the productivity tracker and insights. It would be interesting to see what features remote workers and companies find most useful, and what kind of tracker insights they would like to have
Create a feature where users are automatically suggested events that fit within their time gaps without having to search anything
Enable users set pins to specific event categories or follow other users so that they can be updated about activities most applicable to them
All design decisions should always be made with the user in mind. If not, You are designing for your users, not yourself. The design must improve the user's experience, otherwise it is just decorative and ineffective.
Testing and refining doesn’t ever stop. It is important to keep iterating, and there is always room for improvement. Throughout the design process, feedback from users and my peers provided different and valuable perspectives on things I wouldn't have caught on my own. I had to add and redesign multiple element to ensure they were intuitive and aligned with user goals